Primero fue el verbo: los relatos viajaban de una a otra casa a través del aire, la cultura se esparcía y expandía como lo hace el polen. Después, la palabra escrita lo inundó todo de tinta y grabados, en pergaminos, en roca, en papel. Y luego llegaron las fotografías para contar historias con imágenes, y el cine para mezclarlo todo. No hace mucho, la tecnología nos hizo traspasar límites con los videojuegos inmersivos, la realidad virtual, la aumentada. Y aunque todas esas historias nos enriquecen como individuos, el ser humano tiende, y ha tendido siempre, a la oralidad; por eso, los podcasts suponen una forma de reencontrarnos con nuestra esencia y de acercarnos a lo que nos hace ser quienes somos. Hemos vuelto al verbo.
Esto ya lo habíamos hecho con la radio, claro; la diferencia entre una y otro es, básicamente, la temporalidad, la personalización y la forma en que hacemos uso de estos mecanismos. La radio imponía a las personas oyentes un horario, una limitación física, y requería de una sintonización. Con los podcasts, podemos programar el tiempo de escucha, elegir entre miles de opciones y temáticas en cualquier momento y lugar sin límites de la programación del propio programa, o incluso descargar el episodio para escucharlo en una situación donde no tengamos conexión. La situación ha cambiado, pero la necesidad de las personas es la misma: contarnos historias.
¿Por qué Pocket Casts?
Con la idea en mente de analizar aplicaciones o interfaces digitales que aborden la necesidad de contarnos historias y transmitir ideas, se valoró un número variado de ellas que lo hicieran de diferentes formas, entre las que podemos encontrar la BRMU (Biblioteca Regional de Murcia), Goodreads, Filmin, o Tidal, así como Pocket Casts, la que finalmente seleccionamos, precisamente por la especifidad de su plataforma, sus posibilidades y lo que ofrece en comparación con otras plataformas de escucha de podcasts o que los introducen como añadido al streaming de música (Spotify, Apple Podcasts, Castbox o iVoox).
Pocket Casts se define a sí misma como
“the world’s most powerful podcast platform for iOS and Android, providing next-level listening, search and discovery tools – and it’s free”
Bastante ambicioso, Pocket Casts, pero, ¿está la usabilidad de tu app al mismo next-level que la experiencia de escucha que quieres ofrecer? Lo veremos a continuación a través de la evaluación heurística de su plataforma.
¿Cómo lo haremos?
A grandes rasgos, la metodología para la realización de la evaluación consta de tres pasos: en primer lugar, la familiarización de la persona evaluadora con la interfaz y uso continuado de la misma en diferentes contextos. En segundo lugar, el análisis propiamente dicho siguiendo los 10 principios heurísticos de Jakob Nielsen con una duración aproximada de entre 2 y 3 horas; por último, el hallazgo de los puntos o prácticas más deficientes para las que, en base a su gravedad o acusación, se elaborarán una serie de propuestas de mejora o solución.
Para la familiarización con la interfaz, la evaluadora ha hecho uso de la plataforma de forma asidua durante un par de semanas en contextos variados (en casa, mientras cocinaba, mientras comía, en el transporte público, en la oficina, caminando hacia el gimnasio, e incluso en el propio gimnasio), así como a través de la versión app en dos soportes distintos (un teléfono Android –Huawei P20 Pro- y un iPad Pro de 2021), ya que la versión web es de pago.
Los criterios para establecer un baremo apropiado de gravedad de las prácticas más deficientes en la usabilidad de la interfaz han sido tres: la frecuencia (f) con la que esta práctica ocurre, el impacto (i) que tiene el problema en la experiencia de la persona, y la persistencia (p) de dicho problema durante el uso de la interfaz. Este baremo determinará la prioridad de actuación en las prácticas deficientes, y la gravedad de cada uno de los criterios será indicada con un código numérico del 1 al 3 siendo uno el de menor gravedad y tres el de mayor (por ejemplo, una mala práctica cuya frecuencia sea media, el impacto sea alto, y su persistencia media, se vería de la siguiente forma: F2 I3 P2).
Análisis heurístico
-
Visibilidad del estado del sistema
“El diseño debe mantener a las personas usuarias informadas sobre lo que está sucediendo y dónde se encuentran, a través de feedback adecuado”.
La aplicación de Pocket Casts nos ofrece feedback continuo y apropiado sobre dónde nos encontramos, tanto dentro de la app en general, como dentro de cada podcast concreto al que estamos suscritas y en el propio reproductor. Algunos de los ejemplos más relevantes son:
- Botón de la sección concreta en la que nos encontramos activado y resaltado con otro color

- En la sección de podcasts, una pestañita roja con un número en su interior indica cuántos episodios nos quedan por escuchar (hasta 99; es una característica opcional que podemos ocultar o cambiar por un punto en los podcasts donde nos quede algún episodio pendiente)

- Barra de estado en el reproductor que indica el punto en el que estamos del episodio, así como el minuto en el que estamos (a la izquierda) y cuántos minutos nos quedan para terminar (a la derecha). Cuando tenemos activada alguna opción adicional en el reproductor (por ejemplo, el sleep timer o los efectos de reproducción), aparecen marcados en otro color e, incluso, como en el caso del sleep timer, se animan.

- La etiqueta “subscribe” dentro del podcast cambia a un tic dentro de un círculo verde cuando nos suscribimos al podcast.

- Feedback en listado de episodios: los que ya han sido escuchados quedan en un segundo plano al tener un color de texto más claro que el resto, los que tenemos a medias nos indican con un texto los minutos que quedan de escucha (11m left), aquellos que marcamos como favoritos nos lo señalan con una estrella amarilla en el lado derecho, los que tenemos en la cola de reproducción aparecen con un icono debajo de los mismos que indica en qué posición los hemos colocado en la cola, y aquellos episodios que hemos descargado muestran un icono verde con un tic.

- En la pantalla de búsqueda nos van apareciendo opciones afines conforme escribimos, señalando también con un tic verde a la derecha aquellos podcasts a los que ya estamos suscritas.

En general, la práctica de esta heurística es excelente, encontrando que una de las pocas prácticas que podrían mejorarse es la de la visibilidad del estado de un capítulo en reproducción en la lista de capítulos de un podcast que, en este caso, únicamente te lo muestra con dos señales muy sutiles: el círculo que rodea al icono del play en el capítulo en cuestión se va completando de gris conforme se escucha, y debajo del título encontramos un texto que indica los minutos restantes de escucha. No es una práctica negativa en sí, pero se podría analizar si de otra forma se puede visualizar el estado de dicho episodio con mayor claridad.
-> Buena práctica: listado de características e inputs de feedback mencionados anteriormente.
-> Mala práctica: ausencia de visualización del estado de un episodio en reproducción dentro de la pantalla de listado de episodios de un podcast concreto (F3 I1 P1)
-
Relación entre el sistema y el mundo real
“El diseño debería hablar el mismo idioma que las personas usuarias. Uso de palabras, frases y conceptos que sean familiares para ellas, en lugar de jerga interna”.
En general, el lenguaje utilizado por la aplicación es llano y sencillo; además, tiene ciertos guiños interesantes y amigables, como el que podemos encontrar en la página de estadísticas de escucha o el de algunas categorías de la sección “descubrir” como Popcorn & Podcast o Art Attack. Veamos un poco más en profundidad el uso de este lenguaje:
- Los nombres de las categorías son, por lo general, cercanos con el lenguaje de las personas usuarias (podcasts, filtros, descubrir, perfil). Dentro del perfil y de los ajustes, el lenguaje también es fácil de entender con opciones como “apariencia, descargas, estadísticas, historial de elementos escuchados”.
- En el caso del uso de la app en español, la categoría “descubrir” puede resultar más problemática, ya que algunas categorías sí están en español (destacado, tendencia, o las categorías específicas que encontramos abajo), pero también encontramos secciones específicas escritas en inglés (featured trailers, your new fave, network highlight) que, si bien pueden no suponer un gran problema para parte del público, es un punto que puede mejorarse.

Con respecto a los contenidos, estos se pueden clasificar en base a la región que la persona usuaria quiera (por ejemplo, si quieres priorizar el contenido de Irlanda, seleccionas este país como región en la parte inferior de la sección Discover). No obstante, prácticamente la totalidad del contenido permanece igual, a excepción de la sección ‘featured’, ‘sponsored’, y ‘popular in [inserte región seleccionada]’.
Los iconos, por su parte, también son fácilmente identificables; el único que podría resultar más controvertido es el de la sección de podcasts, con forma de retícula, que podría no comprenderse del todo bien. El de la categoría ‘health and fitness’ (un cuadrado con una cruz en el interior, como el icono de los botiquines) también podría ser modificado, ya que puede relacionarse únicamente con temática de hospital, enfermedades, etc., en lugar de abarcar todo aquello que entre dentro del bienestar físico y mental (nutrición, deporte, salud mental, entre otros). El icono de la categoría de true crime es una persona corriendo; también puede resultar confuso.

El idioma de la app se establece en base al idioma por defecto del dispositivo (en nuestro caso, en inglés en el iPad y en español en el teléfono), por lo que facilita a la persona usuaria tener que estar buscando en ajustes la forma de cambiar el idioma, pero limita sus posibilidades.
-> Buenas prácticas:
- Lenguaje llano y de fácil comprensión para las personas usuarias, con guiños humorísticos.
- Contenidos personalizables según tu región predeterminada
- Iconos fácilmente identificables en general
- Idioma de la app establecido en base al idioma por defecto del dispositivo en que se usa.
-> Malas prácticas:
- (F3 I2 P3) Sección ‘descubrir’ en idiomas diferentes al inglés. Parte de la sección no dispone de traducción a otros idiomas.
- (F1 I1 P1) El cambio de región no supone un cambio drástico de contenidos.
- (F3 I1 P1) Iconos problemáticos: sección ‘podcasts’, categorías ‘health and fitness’, y ‘crímenes’
- (F3 I2 P2) Establecer el idioma por defecto sin opción a modificarlo limita la libertad de las personas.
-
Control y libertad de la persona usuaria
“Las personas usuarias a menudo llevan a cabo acciones por error. Necesitan una salida de emergencia marcada claramente para salir de esa acción realizada por error”.
En general, Pocket Casts tiene una buena relación entre la libertad y la personalización de cada persona y las limitaciones que ofrece. No obstante, se encuentran una serie de puntos que podría ser interesante estudiar e implementar de forma que mejore la experiencia de uso. Entre ellos, los que se han apreciado son:
- Posibilidad de cerrar el reproductor (F2 I2 P2). Una vez has iniciado la reproducción de un episodio, la barra de reproducción permanece en la parte superior hasta que terminas de escuchar el capítulo a no ser que inicies un capítulo distinto. Al no tener un botón de cierre, queda siempre visible hasta que has finalizado el capítulo, lo que puede ser frustrante (ejemplo visual en principio heurístico -PH en adelante- #1).
- Posición del cambio de región (F1 I3 P2). Esta opción la encontramos en la parte inferior del apartado ‘descubrir’, por lo que, en caso de que la app nos haya reconocido la región de forma errónea, la opción de modificarla está muy escondida como para favorecer el cambio de una manera más orgánica y sencilla (ejemplo en PH #2).
Por el contrario, encontramos los siguientes aspectos una muy buena práctica de este principio heurístico:
- Uso del botón ‘suscribirse’. El mismo botón que utilizamos para suscribirnos a un podcast funciona para desuscribirse y, al clicarlo, nos aparece un mensaje de advertencia para confirmar que efectivamente esa es la acción que queremos realizar.

- ‘Limpiar cola’ en la cola de reproducción. Disponer de un botón para limpiar por completo la cola de reproducción facilita que la persona usuaria tenga que ir eliminando los episodios de la lista uno por uno, así como la búsqueda de un botón que haga esta acción (que solo aparece al deslizar el episodio en cuestión hacia la derecha).

- Guardado automático de posición en el episodio. Si se cierra la app o se selecciona un capítulo por error teniendo otro a medias en el reproductor, la app recuerda la posición del episodio que habíamos comenzado y, además, lo rebobina unos segundos para permitir a la persona usuaria recordar por dónde se había quedado (ejemplo en punto anterior).
- Botón de rebobinar (personalizable). Si la persona es interrumpida por cualquier agente externo (una llamada, un saludo de alguien en la calle, entrar en un comercio en un momento puntual, etc.), puede rebobinar todo cuanto se haya perdido, lo que da mucha mayor sensación de control (ejemplo en PH #1).
- Atajos de Siri. En dispositivos iOS, la posibilidad de personalizar atajos con Siri ayuda a la persona usuaria a marcar una salida de emergencia en caso de necesitarla y no disponer de sus manos para detener el episodio, cerrar la aplicación, o realizar cualquier otra acción.

- Opción de sleep timer. Esta opción supone una buena forma para que la aplicación se detenga de forma automática pasados X minutos de escucha o al terminar el episodio. Además, al ser personalizable, podemos establecer el límite donde mejor nos venga dependiendo de cada caso de uso.

- Opción ‘ver archivados’. Dentro de cada podcast, justo antes del listado de episodios podemos ver la cantidad de ellos que se han publicado y cuántos están archivados/escuchados. El disponer de un botón a la derecha para mostrar los episodios archivados facilita a la persona la búsqueda de un episodio ya escuchado o encontrar un episodio que ha podido marcar por error y necesita desarchivar (ejemplo en PH #1).
- Flechas para volver atrás. A lo largo de la navegación, si la persona entra a un segundo nivel de interacción (dentro de cada categoría principal: podcasts, filtros, descubrir, o perfil), encontramos flechas en la esquina superior izquierda para volver atrás en caso de error (ejemplo en PH #1 Y #2).
-
Consistencia de los estándares
“Las personas usuarias no deberían tener que descifrar si diferentes palabras, situaciones o acciones significan lo mismo. Sigue las convenciones de cada plataforma”.
La consistencia externa de Pocket Casts en las diferentes plataformas (teléfono, tableta y versión web en ordenador) es, en líneas generales, buena, manteniendo una interfaz limpia y utilizando en todas su característico Material Design para dar coherencia y cohesión a su pequeño universo. Es más, mantiene también consistencia con otras apps de la familia Automattic (Simplenote, Gravatar, o Happy Tools).
Con respecto a la consistencia interna de la app, podemos decir que sigue gran parte de los estándares de diseño en relación a reproductores de audio que vienen funcionando desde antes del mundo digital. En este sentido, los podcasts a los que nos suscribimos se encuentran todos en la sección donde se esperan encontrar, y así sucede con el resto de las categorías. No obstante, la sección filtros puede llegar a resultar confusa, puesto que ocupa un espacio propio dentro de la app, en lugar de ser un apartado de ajustes en la sección de podcasts, o de utilizarse de modo que podamos tener nuestras bibliotecas propias de podcasts por grupos de forma mucho más visual.
Otras cosas que no se encuentran donde se las espera encontrar son las categorías de podcasts en la sección ‘descubrir’ (ejemplo en PH #2), y la opción de cambio de región predeterminada (ejemplo en PH #2). En el primer caso, colocar las categorías al final de la sección ‘descubrir’ hace más ardua la tarea de la persona usuaria el poder realmente descubrir podcasts nuevos en base a sus intereses, priorizando aquellos que están patrocinados o que son destacados de la semana. En cuanto al cambio de región, no solo su ubicación al final de la sección ‘descubrir’ resulta confusa, sino que también encontrarla en esa sección en lugar de en los ajustes generales, en las configuraciones de la app, etc.
Por último, algo a destacar es el uso de gestos para el buen manejo de la app; en parte de las acciones que debemos realizar, sobre todo en lo que se refiere a la gestión de los episodios de los podcasts, se realizan a través de gestos (deslizar a derecha o izquierda para visualizar opciones o realizar acciones, mantener pulsado para seleccionar, etc.), lo cual puede resultar frustrante a las personas usuarias si no están habituadas a este tipo de interfaces más gestuales.

-> Buenas prácticas:
- Consistencia externa en línea con el resto de la familia de apps de Automattic y con su propia app dentro de las diferentes plataformas y dispositivos en las que está disponible, siguiendo los principios del Material Design.
- Consistencia interna de estándares ya establecidos y con largo recorrido dentro de los reproductores de audio (barra de estado del reproductor con botones de pausa, play, rebobinar, etc.; visualización de podcasts a través de su portada como si fueran vinilos o cd, opciones para deslizar verticalmente y también horizontalmente…)
-> Malas prácticas:
- (F2 I2 P3) La sección de filtros resulta confusa y ocupa un espacio valioso y muy importante en la app.
- (F2 I3 P2) Categorías de los podcasts al final de la sección ‘descubrir’, donde pasan completamente desapercibidos
- (F1 I2 P2) Botón de cambio de región en un lugar donde no se espera encontrar
- (F3 I3 P2) Uso de gestos para la gestión de episodios sin un pequeño tutorial o guía inicial para ayudar a la persona usuaria.
-
Prevención de errores
“Los buenos mensajes de error son importantes, pero los mejores diseños previenen la aparición de problemas en primer lugar”.
Seguir un podcast y llevarlo al día es como seguir una buena serie; si esperamos como agua de mayo el nuevo capítulo, y el día que sale no nos aparece en la plataforma, es que hay algo que está mal, y generalmente no somos nosotras, sino la interfaz.
En este caso, Pocket Casts tiene cosas muy interesantes, y también otras en las que podría mejorar. Empezando por las prácticas buenas en prevención de errores, podemos indicar que, si nos hemos suscrito a un podcast específico y, por error, pulsamos de nuevo en el botón de suscripción (el botón es el mismo tanto para suscribirse como para desuscribirse, pero cambia de un botón con texto cuando no nos hemos suscrito todavía, a uno con un tic dentro de un círculo verde cuando sí estamos suscritas), la app nos manda un mensaje de advertencia para que confirmemos si efectivamente queremos realizar esa acción o no.

Otro de los aspectos relevantes en cuanto a prevención de errores son las pantallas en las que no hemos generado contenido todavía. Cuando entramos por primera vez a la app, nuestra página principal de podcasts está vacía; lo mismo sucede con otras pantallas como la de ‘descargas’, ‘archivos’, ‘favoritos’, ‘estadísticas’, o ‘historial de reproducción’, todas ellas dentro de la sección de tu perfil. Estas pantallas, cuando todavía no hemos colocado ningún elemento en ellas, nos muestran de forma muy sencilla un mensaje con un icono en grande, y nos dicen, de forma sencilla y con algunos guiños amistosos, cosas como (en el caso de la pantalla de descargas): “no downloaded episodes – oh no! You’re fresh out of downloads. Download some more and they’ll show up here”.

En cuanto al historial de reproducción, la plataforma también nos muestra un mensaje de advertencia en caso de pulsar la opción de ‘limpiar el historial de reproducción’, confirmando que queremos efectivamente realizar esa acción.

Si pasamos a los puntos más deficientes de Pocket Casts con respecto a este principio, nos encontramos con que parte de los botones no te ofrecen la opción de deshacer (como, por ejemplo, hace Gmail con cada acción que realizas, dándote unos segundos para deshacer en caso de haberte equivocado). Esto resulta especialmente frustrante cuando, por error, deslizamos un capítulo hacia la derecha y éste se archiva automáticamente y desparece del listado. Por supuesto, si pulsamos el botón ‘mostrar archivados’, veremos el capítulo ahí con el texto en color gris; pero tendremos que buscarlo. En este sentido, resulta fundamental el poder disponer de un pequeño mensaje flotante de unos segundos para deshacer este tipo de acciones realizadas por error, y puede ser igual de útil para otras opciones como añadir un episodio a la cola de reproducción, descargarlo, o marcarlo como escuchado.
En este sentido, el botón de activar/desactivar notificaciones también es un punto a tener en cuenta. No solo es ligeramente más pequeño que los otros dos botones que tiene al lado (el de los ajustes del podcast en cuestión y el de suscripción), sino que, además, el cambio del botón al activar o desactivar las notificaciones es muy sutil, provocando que, si lo presionas por error y no te das cuenta, recibas notificaciones del podcast de forma continua y no sepas cómo dejar de recibirlas.


-> Buenas prácticas:
- Mensajes de advertencia tanto para desuscribirnos de un podcast como, por ejemplo, para limpiar el historial de reproducción (con indicación de que es una acción irreversible en el segundo caso).
- Mensajes amistosos en las pantallas vacías donde todavía no se ha añadido o generado contenido, así como en las pantallas de error.
-> Malas prácticas:
- (F2 I2 P2) Ausencia de opción para deshacer acciones realizadas por error, sobre todo aquellas que se hacen con los gestos sin saber que dicho gesto conllevaba una acción.
- (F1 I2 P1) Feedback sutil y poco visible del botón activar/desactivar notificaciones.
-
Reconocimiento antes que recuerdo
“Minimiza la carga cognitiva de la persona usuaria haciendo los elementos, acciones y opciones visibles. Evita hacer recordar información a las personas usuarias”.
La imagen le gana la carrera a las letras escritas hasta el cerebro, y eso Pocket Casts lo sabe. Por eso, la visualización de los podcasts como mosaico incluyendo únicamente las portadas de los mismos es una muy buena práctica para reconocer antes que recordar, ya que, si vamos rápidamente a buscar un podcast en concreto, reconoceremos el color principal de la portada, o las formas, mucho antes que si tuviéramos que leer uno a uno los títulos de cada podcast para encontrar el que buscamos (no obstante, la aplicación te da esa opción si te parece más apropiada).

En el reproductor, Pocket Cast te indica la posición en la que te quedaste escuchando el episodio, y los minutos que restan para llegar al final; del mismo modo, si abres la lista de reproducción, el episodio actual aparece resaltado en una suerte de barra de estado que aparece más o menos rellena dependiendo de tu posición, lo que hace a la persona usuaria reconocer dónde estaba en lugar de tener que recordarlo. Las diferentes opciones dentro del reproductor (los efectos, el sleep timer), aparecerán resaltados si tenemos alguno de ellos activo, facilitando su uso.

No obstante, un punto de mejora podría encontrarse en el hecho de que, dentro del listado de episodios de cada podcast, la única opción aparentemente visible es la de reproducirlo (botón con triángulo a la derecha); si queremos archivarlo, o añadirlo a la lista de reproducción, se tiene que hacer uso de gestos, bien sea a derecha o izquierda, cosa que puede resultar difícil de averiguar para las personas usuarias no habituadas a este tipo de interfaces (ejemplo en PH #4).
Para seleccionar episodios, por su parte, podemos marcar el botón de tres puntos suspensivos (que la persona usuaria reconoce como un enlace a opciones adicionales que no aparecen en la pantalla), o bien mantener pulsado el episodio en cuestión. En este sentido, si bien es cierto que es una práctica común la de mantener pulsado para seleccionar, se puede dar algún caso que resulte más confuso.

Por último, la opción de cambiar la región predeterminada y la de las diferentes categorías dentro de la sección ‘descubrir’ aparecen, ambas dos, al final de dicha pantalla, haciendo difícil para las personas no solo encontrarlas, sino también el poder acceder de forma rápida, en el segundo caso, a las categorías que les interesan. Es fundamental que las usuarias reconozcan esta categorización de los más de siete mil podcasts por temáticas nada más acceder a la sección ‘descubrir’, así como a la opción de cambiar la región, que determinará en buena parte el contenido que verán en primer lugar (ejemplo en PH #2).
-> Buenas prácticas:
- Prioridad de la imagen sobre el texto para reconocer los podcasts.
- Reproductor que recuerda la posición en la que te quedaste escuchando el podcast.
-> Malas prácticas:
- (F2 I3 P2) Uso de gestos para el manejo de los episodios de los podcasts (deslizar a derecha o izquierda para visualizar opciones ocultas), sin otras opciones alternativas y visibles que faciliten el uso a personas usuarias no habituadas a este tipo de interacción.
- (F2 I2 P1) Categorías de los podcasts al final de la sección ‘descubrir’ dificultan la navegación y la búsqueda de podcasts de determinada temática a las personas usuarias.
-
Flexibilidad y eficiencia de uso
“Los atajos –escondidos para personas usuarias novatas- pueden acelerar la interacción para personas usuarias expertas”.
Para empezar, Pocket Casts ofrece dos opciones de cuenta personal: la gratuita, que puede ser suficiente para cualquier persona usuaria interesada en escuchar podcasts, y otra de pago (si bien es un pago simbólico, ya que supone apenas un euro al mes) que te permite mayor personalización, el uso de la app en versión escritorio y web, y la opción de almacenar hasta 10gb de datos dentro de la app (bien sea con podcasts que no se encuentren ahí o con tus propios archivos). Si bien la aplicación gratuita es más que suficiente para la gran mayoría de personas, esta flexibilidad es un punto muy positivo para la app, ya que ofrece prácticamente la totalidad de la app de forma gratuita, pero te da un pequeño plus por un precio reducido.
Además, Pocket Casts implementa un modelo innovador de interfaz gestual en parte de su plataforma, sobre todo lo relacionado con la gestión de los episodios de cada podcast, para aquellas personas más duchas con la tecnología y habituadas a manejarse con gestos en interfaces digitales. Algunos de estos gestos son, entre otros:
- Deslizar a derecha e izquierda un episodio de un podcast. Si deslizas un poco te muestra la acción que te permite realizar –a derecha añadir al inicio o al final de la cola de reproducción, y a izquierda archivar el episodio-, y si deslizas una mayor distancia, la acción se realiza directamente (ejemplo en PH #4).
- Mantener pulsado un elemento para seleccionar. Al seleccionar un episodio, aparece una barra en la parte inferior de la pantalla con diferentes acciones a realizar respecto a dicho episodio, como marcar como favorito, escuchado, o descargar (ejemplo en PH #6).
- Multiselección. Si deslizamos dos dedos hacia abajo en cualquier lista de episodios, se abre la opción de multi selección (opcional, se puede desactivar en los ajustes).

La opción de utilizar gestos es muy positiva para aquellas personas habituadas a usarlos porque hace que su experiencia sea más eficiente e intuitiva; no obstante, la app no dispone de una opción más visible para las personas menos habituadas, o no conocedoras de este tipo de interacción, para que puedan realizar las mismas acciones, por lo que puede resultar frustrante y conllevar una mayor carga cognitiva. En el caso de añadir episodios a la cola de reproducción, o de archivarlos, para las personas más nuevas es difícil averiguar que deslizando el episodio a derecha o izquierda verá aparecer estas opciones.
En el caso de los botones que aparecen al seleccionar un episodio, es muy positivo que estos se puedan personalizar; es decir, se da la libertad a las personas de elegir qué opciones son las que les interesa tener en pantalla, y cuáles de ellas quedarán ocultas detrás del botón de los tres puntos suspensivos (ejemplo en PH #6 y #7).
En la pantalla de podcasts, no obstante, no es necesario seleccionar un podcast para hacer visibles las acciones que podemos llevar a cabo; de hecho, para ello tenemos que entrar en la pantalla del podcast en cuestión y, o bien pulsar en los tres puntos suspensivos (que nos mostrará opciones de categorización, visualización, agrupación, etc., de los episodios del podcast), o bien en el botón de ajustes (que nos llevará a las diferentes configuraciones de ese podcast en cuestión; por ejemplo, efectos de reproducción específicos para ese podcast, si queremos que se salte los primeros segundos, auto descargar los episodios que salgan a continuación, etc.). En el caso de la pantalla principal de podcast, si mantenemos pulsado el dedo sobre uno de ellos, la acción que podremos hacer será cambiar el podcast de sitio y reordenarlos a nuestro gusto, lo cual da mayor libertad a la persona usuaria. Pero para ver las acciones que podemos llevar a cabo con respecto al orden, diseño o las muescas de capítulos pendientes debemos pulsar en los puntos suspensivos de arriba a la derecha.

Por último, en el caso de dispositivos iOS, una opción que potencia la flexibilidad y eficiencia de uso es la implementación de los atajos de Siri, con un rango bastante amplio de personalización. Así, para las personas usuarias más expertas, es una buena forma de reproducir, pausar, reproducir un episodio sugerido, continuar con el siguiente episodio que teníamos pendiente, programar el temporizador de sueño, o incluso personalizar nuestros propios atajos (ejemplo en PH #3).
-> Buenas prácticas:
- Opción gratuita muy completa para el grueso de personas usuarias, y opción de pago para aquellas otras que necesiten ese plus.
- Interfaz gestual para personas más experimentadas en el uso de este tipo de interacción, en este caso mayoritariamente para la gestión de los episodios de podcasts.
- Personalización de los botones visibles dentro del menú de acciones a realizar en el episodio seleccionado.
- Implementación de los atajos de Siri en dispositivos iOS para maximizar la eficiencia de uso.
-> Malas prácticas:
- (F2 I3 P2) La no disposición de alternativas visibles a las interacciones gestuales dificulta el uso para personas no habituadas a este tipo de interfaz.
- (F2 I2 P1) Mismos gestos realizan acciones diferentes en pantallas distintas (mantener pulsado un episodio lo selecciona, pero mantener pulsado un podcast nos permite reorganizarlo).
-
Estética y diseño minimalista
“Las interfaces no deberían contener información irrelevante. Cada unidad extra de información en una interfaz compite con las unidades relevantes de información”.
Revisando exhaustivamente la interfaz, podemos comprobar que el diseño de Pocket Casts es muy minimalista, lo cual es muy positivo; no obstante, en ciertas ocasiones llega a ser tan minimalista que algunas opciones pueden no ser visibles para las personas usuarias, como bien hemos indicado en el principio anterior con la realización de diferentes acciones a través de gestos.
Aun así, podemos decir que la app tiene un carácter equilibrado entre lo funcional y lo estético, priorizando quizá ligeramente sus aspectos funcionales. La única sección donde quizá se podría hacer un mayor cribado de la información que se ofrece es la de ‘descubrir’, puesto que algunas imágenes de las noticias destacadas o de la selección de podcasts de determinada persona tienen un tamaño desmesurado y desvían la atención de otra información más relevante, como las categorías de podcasts por temática.

-> Buena práctica: interfaz minimalista, equilibrada en cuanto a lo funcional y lo estético.
-> Mala práctica:
- (F2 I3 P2) Ausencia de alternativas visibles que muestren las acciones que también se pueden realizar por gestos.
- (F2 I1 P1) Sección ‘descubrir’. Mejorable jerarquización y organización de contenidos e información a mostrar.
-
Reconocer, diagnosticar y recuperarse de los errores
“Los mensajes de error deberían ser expresados en un lenguaje llano y sencillo (sin códigos de error), indicar el problema de forma precisa, y sugerir una solución constructivamente”.
Como hemos estado viendo en la aplicación de otros principios heurísticos como la prevención de errores, la aplicación tiene muy bien implementadas sus pantallas vacías de contenido, mostrando mensajes amistosos que sugieren la acción para cambiar el estado de dicha pantalla.
Sucede algo similar con el motor de búsqueda, que, al teclear un título que no existe, te lo indica de forma sencilla y te sugiere que intentes de nuevo con palabras más genéricas o diferentes. No obstante, este caso es problemático, puesto que el motor de búsqueda no está lo suficientemente implementado como para que, en el caso de teclear el título de un podcast y olvidarnos un espacio (por ejemplo, tecleando ‘iweigh’ en lugar de ‘i weigh’), pueda encontrar el podcast en cuestión, cosa que también pasa si escribimos mal una de las letras (por ejemplo, ‘i weegh’).

En el caso de equivocarnos al iniciar sesión, por ejemplo, sí nos indica que, o bien la contraseña es errónea, o bien que el correo introducido no existe dentro de su base de datos. Al intentar registrarte con un correo que ya existe, también te indica el correspondiente mensaje de error. Sin embargo, en ninguno de estos casos sugiere ninguna solución; simplemente indica que hay algo que no va bien.
Por último, si descargamos la app para escritorio e intentamos iniciar sesión con una cuenta gratuita (que no dispone de esta opción), Pocket Casts nos lo hace saber con un mensaje de error y, además, nos ofrece varias opciones: u obtener más información sobre el programa de pago, o actualizar nuestra cuenta a dicha versión.

-> Buenas prácticas:
- Pantallas vacías de contenido correctamente diseñadas para mostrar por qué están vacías y cómo podemos añadir contenido en ellas.
- El motor de búsqueda indica adecuadamente cuando no puede encontrar lo que buscamos y sugiere que intentemos otra fórmula.
- Mensaje de error al intentar entrar en nuestra cuenta gratuita desde la versión de escritorio adecuadamente ejecutado.
-> Malas prácticas:
- (F2 I3 P3) Motor de búsqueda poco intuitivo, requiere que se escriba el título exacto para ser encontrado.
- (F1 I1 P1) Mensajes de error al intentar iniciar sesión o crear una cuenta con un correo ya registrado; lo indican adecuadamente, pero no sugieren soluciones.
-
Ayuda y documentación
“Es mejor si el diseño no necesita ninguna explicación adicional. Sin embargo, puede ser necesario ofrecer documentación para ayudar a las personas usuarias a completar sus tareas”.
Dentro de la sección ‘perfil’, en los ajustes, aparece un apartado con el nombre de ‘ayuda y comentarios’, donde se exponen las preguntas más frecuentes y se resuelven las dudas que la persona usuaria pueda tener. Es un apartado bastante amplio y dividido por secciones temáticas como ‘gestión de podcasts’, ‘reproducción de episodios’, ‘básicos de la sincronización de tu cuenta’, o los términos de uso y privacidad, entre otros. Además, la explicación de cada punto es concisa, muy completa, e incluye imágenes de la interfaz que mejoran la capacidad de aprendizaje. Asimismo, también disponen, en los propios ajustes, de un apartado llamado ‘acerca de’, donde se presenta todo lo relativo a Pocket Casts y a las diferentes aplicaciones de la familia Automattic. Por tanto, podemos decir que Pocket Cast pone en práctica esta heurística de forma más que correcta.

No obstante, un punto a tener en cuenta es que no dispone de onboarding, y tampoco de un pequeño tutorial inicial para manejarse dentro de la app, cosa que puede ser muy útil para aquellas personas usuarias que tengan una menor alfabetización digital. Esto hace que, por ejemplo, hacer uso de los diferentes gestos para realizar acciones con los episodios de los podcasts sea más complicado al no estar visible y no haber sido explicado previamente.
En definitiva, podemos decir que Pocket Casts es una aplicación que, en líneas generales, podría explicarse sola, pero si lo damos por hecho, entonces nos encontraremos con ese otro grueso de personas que no sepan cómo añadir un episodio a la cola de reproducción o no puedan seleccionar un podcast porque no se imaginaban que ambas acciones se realizaran a través de gestos.
-> Buenas prácticas:
- Sección de ‘ayuda y comentarios’ dentro de los ajustes muy completa y con explicaciones detalladas de cualquier duda dentro de la app.
- Apartado de ‘acerca de’ para ofrecer documentación sobre la app y las diferentes plataformas que constituyen la familia Automattic.
-> Malas prácticas:
- (F1 I3 P2) Ausencia de onboarding que introduzca y dé la bienvenida a la persona usuaria a la app
- (F1 I3 P3) Ausencia de pequeño tutorial de inicio (de carácter opcional) que explique, sobre todo, la diferentes interacciones por gestos para que las personas menos habituadas a ellos sepan dónde están esas opciones.
¿A dónde llegamos con todo esto, es la usabilidad de Pocket Casts tan next-level como su misión?
La usabilidad de Pocket Casts es, efectivamente, muy eficiente y centrada en las personas. No obstante, se han detectado una serie de prácticas no tan eficientes para las que podría ser interesante buscar soluciones o propuestas de mejora. En un principio, la expectativa era encontrar un número amplio y variado de errores o de prácticas deficientes. Aunque, de hecho, esta expectativa se ha cumplido, al analizar las diferentes malas prácticas observadas en cada principio heurístico, hemos podido comprobar que muchas de ellas se repetían en diferentes formas, lo cual reforzaba la necesidad de prestarles atención y encontrar una solución. En base a los criterios establecidos al inicio de la evaluación, y de los diferentes puntos deficientes encontrados, exponemos a continuación el listado de hallazgos según su gravedad, seguidos de los principios heurísticos en los que han mostrado ser menos precisos, así como su correspondiente propuesta de mejora:
1. Uso de interfaz gestual para la gestión de episodios de podcast y otras tareas
Se han encontrado deficiencias en esta práctica en los principios heurísticos número 4, 6, 7, y 8; en la mayoría de casos, el problema radica en la ausencia de una alternativa visible y fácilmente accesible sin la necesidad del uso de gestos, lo cual dificulta el uso de la interfaz a aquellas personas menos habituadas a este tipo de interacción, o cuya alfabetización digital sea menor.
En este sentido, se observan claramente dos propuestas de mejora: la primera, en relación a la visibilidad en la app, que supondría la adición de una alternativa no tan gestual a las acciones mencionadas a lo largo de la evaluación; la segunda, quizá más sencilla, tiene que ver con el cuarto hallazgo que vamos a exponer y buscaría la posibilidad de llevar a la persona usuaria de la mano para enseñarle el camino de uso de la plataforma con una suerte de onboarding o tutorial inicial, tal y como hacen otras aplicaciones.
2. Arquitectura de la información en la sección ‘Descubrir’
Esta práctica fundamenta sus deficiencias en los principios heurísticos número 2, 4, 6, 8, y 9. El motivo por el cual, a pesar de encontrarse en más apartados que la primera, está en segundo lugar de gravedad, es debido a que el uso de la interfaz gestual puede interferir de forma más importante en el uso de la plataforma. Los principales problemas observados han sido un motor de búsqueda poco intuitivo, una jerarquización y organización de contenidos poco personalizada y personalizable, y la incorporación de las diferentes categorías al final de la sección ‘descubrir’, como si se estuvieran escondiendo de algo.
Por eso, la propuesta de mejora es clara: en un primer lugar, la incorporación de un motor de búsqueda que pueda detectar resultados sin necesidad de teclear los títulos exactos del podcast en cuestión (lo cual requiere mayor carga cognitiva a la persona usuaria, y más frustración al no encontrar lo que busca por no estar escribiendo correctamente el título), la inclusión de las categorías divididas por temáticas en una zona de mucha mayor visibilidad para agilizar la búsqueda temática de podcasts, entre otras tareas; y, en último lugar, una revisión de las diferentes secciones dentro de esta pantalla para mostrar contenido que resulte más interesante a la persona usuaria, que aporte valor, y que además esté disponible enteramente en el idioma predeterminado por ella, sin necesidad de tener la mitad de la pantalla en inglés y la otra mitad en su idioma.
3. Deshacer acciones realizadas accidentalmente para prevenir errores
Encontramos una mala práctica de este hallazgo en el principio heurístico número 5, y supone una práctica deficiente puesto que, a diario, las personas usuarias realizan acciones o tareas en sus dispositivos por error, por lo que, no disponer de una forma de revertir dichas tareas puede ser motivo de frustración y de abandono. En el caso de Pocket Casts, sucede mayoritariamente a través de esas acciones que se realizan con gestos, ya que muchas veces deslizamos a un lado o a otro de forma accidental, pero también sucede al marcar como reproducido, al activar o desactivar determinadas opciones, etc.
La mejora que se propone radica en la adición de algún elemento flotante y efímero que, ante la acción realizada, pudiera indicar a la persona que todavía tiene unos segundos para revertir la acción en caso de que se haya llevado a cabo por error. De esta forma, la persona puede volver al estado anterior sin alterar la pantalla, y evitando la frustración y la sensación de incertidumbre.
4. Ausencia de onboarding, bienvenida, o tutorial inicial
Esta ausencia se ha visto más acusada en los principios heurísticos número 4, y 10, y supone dejar a la persona usuaria, por una parte, la total libertad para explorar y navegar a su antojo; pero, por otro lado, la incertidumbre de no saber qué acciones y tareas puede realizar con según qué botones, gestos o incluso atajos por voz. Al no disponer de un onboarding, o un breve tutorial inicial, gran parte de las personas usuarias aprenden a hacer uso de la plataforma mediante prueba y error.
Con respecto a la propuesta de mejora, y en relación con las propuestas ofrecidas en el hallazgo número uno, creemos que en este apartado es más imperativo ejemplificar al inicio del uso de la plataforma los diferentes gestos y sus significados, tal y como hace, por ejemplo, la aplicación de Procreate la primera vez que la abrimos, mostrándonos que tocando con dos dedos deshacemos la acción, con tres la rehacemos, etc. Es cierto que Pocket Casts es una app sencilla y autoexplicativa; no obstante, no todos los gestos realizan las mismas acciones (tanto en apps diferentes como dentro de esta misma app), por lo que es necesario ofrecer una breve explicación inicial para evitar errores posteriores.
5. Cambio de región e idioma predeterminado, ¿dónde estáis?
Encontramos una mala práctica de este hallazgo en los principios heurísticos número 2, 3, y 4, y las incluimos como un solo hallazgo ya que hacen referencia a una problemática común. En el caso de la región, para modificarla debemos ir a la parte más baja de la sección ‘descubrir’, pantalla donde muy probablemente no esperaríamos encontrar el cambio de región predeterminada; por su parte, la modificación de idioma no está pero sí se la espera, ya que la incorporación de otros idiomas ajenos al inglés dentro de la plataforma es bastante reciente, por lo que no es de extrañar que, en los próximos años, Pocket Casts se vaya poniendo al día con este aspecto.
En este sentido, una posible mejora sería la inclusión de una opción más dentro de los ajustes generales, del perfil, o en algún otro apartado de este estilo, donde la persona usuaria pueda cambiar tanto una como la otra. Es decir, incorporar ambas opciones en los lugares donde las personas esperarían encontrarlas y, además, mejorar los diferentes problemas de traducción y de adaptación a otros idiomas ajenos al inglés.
6. BONUS: ¿Para qué sirve la sección de filtros?
Es cierto que los filtros son una maravillosa forma de precisar nuestras búsquedas, categorizar el contenido que seguimos, y visualizarlo en el orden que más nos interesa. No obstante, en el caso de Pocket Casts nos encontramos una sección de filtros totalmente independiente de, por ejemplo, la sección ‘podcasts’ o ‘descubrir’, donde quizá sí nos esperaríamos encontrarla; además, tiene la misma importancia que las otras dos, y un funcionamiento que, a priori, puede no ser demasiado amistoso con las usuarias.
En nuestra evaluación, hemos apreciado esta mala práctica en el principio heurístico número 4, aunque quizá no haya aparecido en otros principios debido, precisamente, a ese carácter secundario y de poca importancia que parece tener con respecto a las otras tres pantallas principales de la plataforma. Un buen sistema de filtrado de podcasts es una característica muy interesante y potente para la gestión de todos aquellos canales que seguimos, pero ubicarla ajena a nuestros podcasts y hacer del proceso de realizar la tarea de crear un nuevo filtro (por ejemplo, una categoría de ‘podcasts sobre diseño’) una odisea, consigue precisamente lo que ha sucedido con nuestra evaluación: que la pantalla completa de filtros se desdibuje y quede como algo accesorio, algo que está ahí, pero que podría no estar.
Para finalizar, una propuesta de mejora en este sentido sería la implementación de un mejor sistema de filtrado y de creación de categorías propias por parte de las personas usuarias a modo de ‘biblioteca personal’, un proceso de creación de dichas categorías más intuitivo y con menos pasos, y una visualización de los mismos más orgánica y en línea con otras pantallas como, por ejemplo, ‘podcasts’ o ‘descubrir’, de forma que la persona usuaria haga suya la aplicación.
En definitiva, Pocket Casts es una aplicación maravillosa que, tal y como promete, nos ofrece una experiencia de uso sencilla, mayormente intuitiva, y eficiente, así como amplia flexibilidad, libertad, y control de la gestión del contenido que escuchamos. Dicen que está construida por oyentes de podcasts para oyentes de podcasts, y eso se nota; como también se nota el cuidado en crear una aplicación minimalista, usable y que da a las personas usuarias, efectivamente, esa experiencia next-level. Tiene, por supuesto, puntos de mejora y aspectos a pulir para conseguir una usabilidad y experiencia de uso fluida, ligera, y de diez.
Pero lo más importante es que cumple su promesa: cubre la necesidad humana de contar historias y, trayéndonos de vuelta a la oralidad, también nos devuelve al verbo.
Bibliografía
Membrives, J., Tesconi, S. (2022). 4. La evaluación de la usabilidad sin personas usuarias. Obtenido de Universitat Oberta de Catalunya: Cuaderno de evaluación de la usabilidad: http://quadern-usabilitat.recursos.uoc.edu/es/4/
Nielsen, J. (15 de Noviembre de 2020). 10 Usability Heuristics for User Interface Design. Disponible en Nielsen Norman Group: https://www.nngroup.com/articles/ten-usability-heuristics/
Zapata, M. «Métodos de evaluación sin usuarios» [en línea]. <http://openaccess.uoc.edu/webapps/o2/bitstream/10609/12922/8/usabilidad_módulo2_métodos%20de%20evaluación%20sin%20usuarios.pdf>.
Carreras, O. (2012). «Estándares formales de usabilidad y su aplicación práctica en una evaluación heurística» [en línea]. Usable y accesible. <https://olgacarreras.blogspot.com.es/2012/03/estandares-formales-de-usabilidad-y-su.html>
























 Buena práctica ?
Buena práctica ? Buena práctica ?
Buena práctica ? Mala práctica
Mala práctica











 La plataforma presenta categorías temáticas o también por ubicación u origen del archivo y década a la que pertenece. Entonces cada vez que se selecciona una de las sub categorías se indica el título de la misma al desplegar la lista, sin embargo esto no es consistente en la profundidad del árbol de navegación ya que al seleccionar una imagen para verla en detalle ya no se evidencia la ruta o breadcrumbs o la o las categorías a la que pertenece.
La plataforma presenta categorías temáticas o también por ubicación u origen del archivo y década a la que pertenece. Entonces cada vez que se selecciona una de las sub categorías se indica el título de la misma al desplegar la lista, sin embargo esto no es consistente en la profundidad del árbol de navegación ya que al seleccionar una imagen para verla en detalle ya no se evidencia la ruta o breadcrumbs o la o las categorías a la que pertenece.








 Los botones y entradas ofrecen información precisa, los botones de la página principal funcionan con mouse over y estas mismas entradas son accesibles mediante el menú. Las galerías presentan un resumen de las fichas y una vez se escoge una imagen específica se despliega la ficha abajo con algo más de extensión y opción de compartir en redes sociales o enviar por e mail. Las opciones de contenidos tipo libro digital e-books, cronología y videos, se encuentran aparte, en la sección “especiales” generando un orden adecuado de contenidos con menor o mayor profundidad y desarrollo.
Los botones y entradas ofrecen información precisa, los botones de la página principal funcionan con mouse over y estas mismas entradas son accesibles mediante el menú. Las galerías presentan un resumen de las fichas y una vez se escoge una imagen específica se despliega la ficha abajo con algo más de extensión y opción de compartir en redes sociales o enviar por e mail. Las opciones de contenidos tipo libro digital e-books, cronología y videos, se encuentran aparte, en la sección “especiales” generando un orden adecuado de contenidos con menor o mayor profundidad y desarrollo.



















































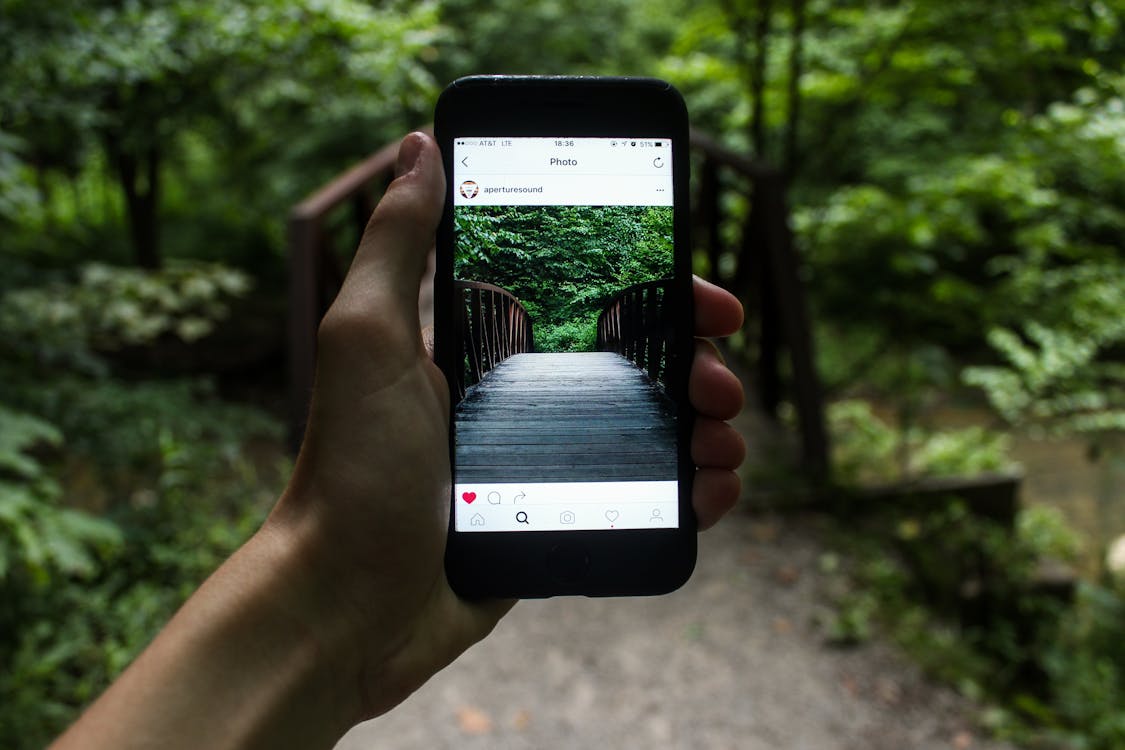
 Instagram se publicó en 2010 en la App Store, ya que la idea inicial era que se tratase de una aplicación exclusiva para iPhone. No obstante, al ver su auge y popularidad entre los usuarios, en 2012 acabó saliendo también para Android. Una de las muestras de su éxito es que el primer día que estuvo disponible para Android se la descargaron la escalofriante cifra de más de un millón de usuarios. Y su alcance no ha dejado de crecer hasta alcanzar un total de 1.478 millones de usuarios a finales de 2021. Entonces, si se trata de una aplicación tan conocida, debería ser perfecta a nivel de usabilidad ¿no es así? De hecho, esta aplicación está tan integrada en la rutina de muchas personas y empresas que llega incluso a ser el trabajo de muchas marcas y gente conocida como “influencers”.
Instagram se publicó en 2010 en la App Store, ya que la idea inicial era que se tratase de una aplicación exclusiva para iPhone. No obstante, al ver su auge y popularidad entre los usuarios, en 2012 acabó saliendo también para Android. Una de las muestras de su éxito es que el primer día que estuvo disponible para Android se la descargaron la escalofriante cifra de más de un millón de usuarios. Y su alcance no ha dejado de crecer hasta alcanzar un total de 1.478 millones de usuarios a finales de 2021. Entonces, si se trata de una aplicación tan conocida, debería ser perfecta a nivel de usabilidad ¿no es así? De hecho, esta aplicación está tan integrada en la rutina de muchas personas y empresas que llega incluso a ser el trabajo de muchas marcas y gente conocida como “influencers”.

 Finalmente, la foto aparece en la página de inicio de la aplicación y también en el perfil del usuario.
Finalmente, la foto aparece en la página de inicio de la aplicación y también en el perfil del usuario.

































































































































 Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Aquest és un espai de treball personal d'un/a estudiant de la Universitat Oberta de Catalunya. Qualsevol contingut publicat en aquest espai és responsabilitat del seu autor/a.
Debatcontribution 0el Repte 4 – Tree test
No hi ha comentaris.
Heu d'iniciar la sessió per escriure un comentari.